13:45 Зачем парикмахеру ТЗ, или повернем веб-дизайн передом | |||||||||||||||||||
| Дисклеймер: Мнение автора может не совпадать с мнением редакции и бла-бла-бла. Ну вы поняли)
«Трудно заставить человека понять что-либо, если его жалованье зависит от его способности непонимания». Эптон Синклер Прохладным июньским днем 2016 года зазвонил телефон. Это супруга бывшего начальника искала клиентов для парикмахерской. Как водится, последовало двухнедельное исследование стереотипов покупателей. Один из обнаруженных фактов автора сильно зацепил. Оказалось, что посетители парикмахерских могут смириться с очередями, нестерильными инструментами, запахом табака и мелкими поборами. Все это грехи простительные. Но категорически неприемлемо, если «Мастер не понимает с полуслова»Заказчица подтвердила: все так и есть. Опытный парикмахер задает 1-2 вопроса, а затем стрижет, и клиент уходит довольным. Ну как так? Почему парикмахер и клиент понимают друг друга с «полуслова», а веб-дизайнер с заказчиком общаются через Техническое задание на 15 страницах? И почему в результате стрижки среднего парикмахера устраивают всех, а сайты среднего веб дизайнера никого не устраивают? Ответов оказалось много, и все нелицеприятные.  Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Что пользователи сайтов думают о работе веб-дизайнера?
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Что пользователи сайтов думают о работе веб-дизайнера?
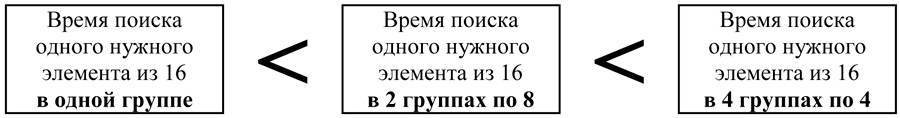
«Мыши плакали, кололись, но продолжали жрать кактус». Николай Фоменко Пользователей сайты раздражают, как тесная обувь или гудящие трубы. Поначалу бесятся, потом привыкают, при первой возможности меняют на что-нибудь поудобнее. Поскольку при проектировании сайтов игнорируется ограниченность человеческих возможностей: памяти, внимания, координации, эмоций. Примеров масса. Почему лабиринты так популярны среди головоломок? Потому что мозг человека с трудом запоминает последовательность поворотов. Отсюда следует, что навигационная система с множеством развилок дезориентирует, запутывает пользователя. Ему куда легче ориентироваться, если вся картина перед глазами, с высоты птичьего полета. Посмотрите, как приложение Raskin организует масштабируемый интерфейс (Zooming User Interface, ZUI) на macOS. А для мобильных устройств есть ZenZui от Microsoft. Таксономия и меню. Эксперименты английского психолога Вильяма Хика доказали, что организация элементов в иерархические группы замедляет поиск. Например, если есть 16 элементов, то пользователь быстрей всего найдет нужный элемент в 1 группе, дольше будет искать в 2 группах, а поиск в 4 группах займет больше всего времени. Отсюда следует, что разделы меню сайта только мешают пользователю. 

«Наверняка та изобретательность, с которой самые соблазнительные витрины с леденцами и журналами «National Enquirer» размещают рядом с кассой, а самые необходимые товары, такие, как молоко, масло и хлеб, на задворках магазина, чтобы заставить покупателей пройти мимо всех прилавков, может быть направлена на организацию удобного доступа ко всем товарам». Виктор Папанек, «Дизайн для Реального Мира» В 1985 году Apple Computer решила, что пиктограммы (иконки) делают интерфейсы красивей, перевод дешевле, а потому «всякий раз, когда требуется добавить объяснение или надпись, попытайтесь вместо текста использовать пиктограмму» (руководство для разработчиков Apple Computer, с. 1–32). С тех пор разработчики интерфейсов выворачивают мозги наизнанку, пытаясь сочинить оригинальный, но универсальный язык иероглифов, понятный всем пользователям без исключения. Эта задача принципиально нерешаема! Нет логики, по которой русскую тушенку символизирует хрюшка, китайскую - стена, а американскую негр в костюме. Даже «универсальные» знаки мира в некоторых культурах считается оскорбительными. Поэтому иконки только запутывают пользователей, отнимают время на разгадку ребусов.
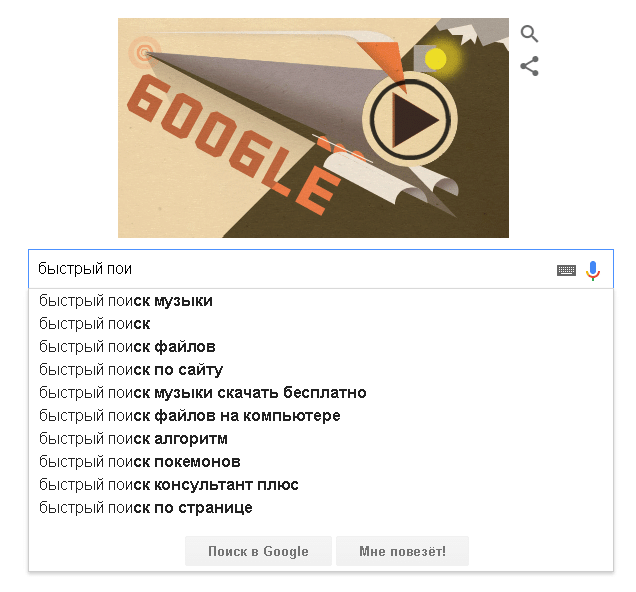
Зачем нужен логин? Логин не защищен, поэтому не обеспечивает безопасности. Логин открыт для индексирования на большинстве ресурсов. Погуглите свои логины и убедитесь. Зато пароль абсолютно уникален и безопасен, нам об этом все настойчиво твердят. Авторизуясь в почте, CRM, форуме, социальной сети пользователь дважды удостоверяет свою личность. Так уберите поле логина, оставьте авторизацию по паролю и сократите время авторизации вдвое! Почему нет быстрого поиска? Google запустил предикативный (пошаговый) поиск в 2010 году. За 6 лет все успели убедиться, насколько он облегчает жизнь. Но разработчики по инерции устанавливают на новых сайтах поиск «с разделителем», запускаемый кликом по кнопке или клавишей «Ввод». Может быть, это решение сложно в реализации? Нет, быстрый поиск поддерживается популярными CMS. Например, «1С-Битрикс» включила мгновенный поиск по заголовкам в ноябре 2010 года. Однако из 10 новых сайтов на «1С-Битрикс» быстрый (пошаговый) поиск используют 5, то - есть 50%. 
Куда девался FAQ? Как-то незаметно сошли на нет разделы «Вопросы и ответы», и остались у древних хостинг-провайдеров и крупных социальных сетей. А почему? Потому что модная модель посадочной страницы подразумевает единственный пользовательский сценарий. Покупай или проваливай. Хотя по уму работа с незнакомым сайтом должна начинаться именно с раздела «Помощь». Что загружается при повторном посещении сайта? Главная страница, или рекламируемая «точка входа». Зачем пользователю вспоминать, что он хотел на этом сайте, зачем искать заново? При повторном заходе на сайт должна загружаться та же страница, на которой пользователь закончил работу в прошлый раз. Где курсор? После загрузки страницы пользователь крутит мышью, шарит глазами, ищет указатель мыши. Потратил 3-5 секунд, нашел. Начал возить им по элементам сайта, искать кликабельные элементы. Внимание, вопрос: почему нет подсветки? Даже школьники знают псевдокласс :hover. Но подсвечиваются только ссылки и верхнее меню. Кому повредит, если подсвечивать любой блок, на который указывает мышь? Всплывающие окна не помогают пользователю. Они влезают в процесс освоения сайта как назойливый продавец, требуют сей секунд поставить лайк, подписаться, зарегистрироваться. Лучше вообще их не использовать. Компромиссный вариант – полупрозрачные всплывающие окна. 
Почему нет кнопки Undo? Пользователь может ошибиться при вводе, случайно уйти с нужной страницы, выбрать не тот товар, написать лишнее в комментарии. В интерфейсе сайта должна быть доступная команда «вернуться назад». Как в приложениях компьютера и смартфона. Это вполне реализуемо. Что дипломированные художники думают о работе веб-дизайнера?«Искусство сумасшедших, пещерная живопись или рисунок, сделанный хвостом непокорного мула, по сравнению с транспарантом Остапа казались музейными ценностями». Ильф и Петров Дипломированные художники считают, что веб-дизайнеры некомпетентны. Что они пронырливые недоучки, нахватавшиеся по верхам и выезжающие на авторитете высоких технологий и умении быстро изучать новые программы. Профессиональный художник-дизайнер учится 5-6 лет, год изучает шрифты, еще год зубрит типографику и фотографику. Год рисует пирамидки и шары, еще год натурщиков по частям и целиком, еще год драпировки. А эти двоечники композиции не знают, законов света и цвета не понимают, рисовать не умеют. Копируют бесплатные шаблоны, перекрашивают, меняют логотипы и надписи, и живут припеваючи. Художники, хорошо знакомые с новейшей историей, извиняют профессиональную узость веб-дизайнеров их происхождением. И правда, говорят они, чего еще ждать от детей рекламных дизайнеров с Мэдисон-авеню и внуков промышленных дизайнеров школы Ван Дорена и Раймонда Лоуи! В самом деле, нормы промышленного дизайна американского разлива происходят из времен Великой Депрессии. Эти антикризисные стандарты назначают целью увеличение прибыли за счет повышения внешней привлекательности. «Промышленный дизайн – это практика анализа, создания и разработки продукции для массового производства. Его цель – создать формы, приятие которых гарантировано, до того, как были сделаны крупные капиталовложения, чтобы такая продукция производилась по цене, позволяющей ее хорошо продавать и получать разумные прибыли». Гарольд Ван Дорен, «Промышленный дизайн», 1940 год.
Отцы-основатели создали это прикладное направление на основе собственного опыта оформления театральных декораций и витрин. И показали наследникам пример антикризисного успеха: пока умелые и талантливые архитекторы торговали на улице яблоками, бывшие декораторы творили в богатых апартаментах. Потому что плюнули на содержание и сосредоточились на обольстительной оболочке. Тем самым из 6 составных частей «функционального комплекса» промышленного дизайна была выделена и назначена главной потребность, как уловка для выманивания денег. Остальные 5 критериев при разработке игнорируются или деформируются в угоду максимальной прибыли.
 Что заказчики думают о работе веб-дизайнера?
Что заказчики думают о работе веб-дизайнера?
«А где я их возьму, живых людей? Я их отродясь не видал!» Аркадий Райкин Заказчики сайтов вполне согласны с Ван Дореном и требуют от веб-дизайнеров «ответить за базар». В глазах владельцев предприятий сайты являются субъектами промышленного дизайна: упаковкой, рекламно-сувенирной продукцией, торговым оборудованием. Стало быть, веб-дизайнер должен найти «болевые точки» аудитории и так на них надавить, чтобы все побежали покупать как лемминги с обрыва. 
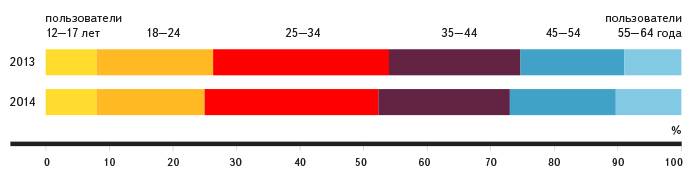
То-есть заказчик сайта относится к веб-дизайнеру как к рекламисту, и к ним обоим как к профессиональным обманщикам. Отсюда заведомое недоверие, чрезмерный контроль, бесконечные переделки и требования «справедливых» цен. У среднего заказчика сайта есть для этого основания. Он и сам так строит бизнес: покупает дешево на китайском заводике, перепродает втридорога в московском бутике, фотографии и описания копирует без проверки за копейки. И от остальных ждет такого же ведения дел. Все работы, требующие большей трудоемкости, кажутся ему уловками для выманивания денег. В том числе исследования рынка и аудитории, моделирование и проектирование, даже отлаживание бизнес-процессов. Что инженеры думают о работе веб-дизайнера?«Звуки умертвив, Музыку я разъял, как труп. Поверил Я алгеброй гармонию». А.С. Пушкин Инженеры смотрят на процесс разработки дизайна как на нетехнологичный бардак. К примеру, приходит к дизайнеру заказчик и говорит: что ты тут тупишь? Сейчас объясню, что делать! Ну-ка двинь унитаз направо, шапку налево, логотип увеличь и шрифтами поиграй. Потом к заказчику приходит маркетолог и говорит: зачем вам терять драгоценное время? Давайте проверять дизайн на фокус-группах, и будут у нас измеримые обоснования. Потом к маркетологу приходит инженер и говорит: зачем вам лишние расходы на кофе и печеньки для фокус-групп? Давайте тестировать дизайн онлайн, быстро и бесплатно. И объективные метрики получим! Вот так в 3 шага получается всеобщее увлечение А/В тестами и Data-Driven Design. Все избавились от ответственности, и заказчик, и маркетолог, и дизайнер, и инженер. А пользователь остался наедине с многомерной морфологической таблицей. 41 вариант цветов, 3 варианта толщины обводки, шрифты, размеры блоков, подписи. Это не анекдот. Это инсайдерская информация Дуга Боумена, бывшего дизайнера Google. А что не так? Выборка конечна. Морфологическая таблица выдает на полный перебор слишком много вариантов. 41 х 3 – уже 213. Для Google это некритично, у него суточная посещаемость 146 миллионов. Но при целевой аудитории в сотни тысяч тесты элементов оформления путем перебора по морфологической таблице становятся нерепрезентативными. Что родители веб-дизайнера думают о его работе?«Рыхлой землею, полем и лугом Пахнет крестьянин, идущий за плугом. Рыбой и морем пахнет рыбак. Только бездельник не пахнет никак». Джанни Родари Деды и отцы поколения Y (до 1981 г.р.) слабо представляют, чем занимаются веб-дизайнеры. И с чего бы? Люди старше 35 лет составляют 45% пользователей Рунета: 35-45 лет – 15%, 45-54 года – 15%, 55-64 года – 10%. Неохваченное высокими технологиями поколение Х представляет себе интернет по телепередачам, фильмам про хакеров, восторженному бурчанию детей и внуков. Для доброжелательной части старшего поколения разработчики сайтов немножко техномаги, немножко сетевые робингуды, немножко ученые. Для недоброжелательной – геймеры, мошенники, взломщики, или рептилоиды шпионы.  Что веб-дизайнер отвечает на эти инсинуации?
Что веб-дизайнер отвечает на эти инсинуации?
«Ответ одного дурака с улицы никого не волнует. Но ответы сотни дураков называются результатом исследования фокус-группы и продаются за деньги». Артемий Лебедев Нападки пользователей веб-дизайнер отвергает, ссылаясь на промышленные стандарты дизайна ISO 13407, юзабилити ISO 9241-11 и человеко-машинной эргономики ISO 18529. В доказательство своей правоты кивает на бесчисленные мусорные сайты, где «творчество» заказчиков и пользователей не ограничено отраслевыми регламентами. И напрасно. Потому что сегодняшние стандарты вчера были модными трендами, а позавчера удачными тактическими решениями. Вспомните, как Apple приучила всех пользоваться пиктограммами. 
«Следует отказаться от стандарта, если он явным образом снижает продуктивность или является неудобным для пользователя». Джеф Раскин, сотрудник № 31 фирмы Apple Computer, инициатор проекта Макинтош, автор книг «The Humane Interface» и «Новые направления в проектировании компьютерных систем». Критику художников образованный веб-дизайнер парирует, ссылаясь на Фрэнка Ллойда Райта и «единство формы и функции». Вслед за школой «Баухауз» объявляет себя востребованным практичным ремесленником, в пику рисующим на улицах высоколобым эстетам. Наконец, призывает на помощь Энди Уорхола и заявляет, что в механизированном мире банальность и есть эстетика, а потому таково его художественное кредо. 
Заказчикам веб-дизайнер объясняет, что он проектировщик, а не исследователь. Не его задача копаться по форумам и соцсетям, читать отраслевую прессу, проводить интервью. Этим пусть занимаются продажники и маркетологи. Вот пришлите-ка поведенческие сценарии, стереотипы, нишевой визуал в удобной для восприятия форме. Тогда и спрашивайте результат. Если же между ним, дизайнером, и конечным потребителем выстроились 3 звена посредников и ни один дела не знает, то чья тут вина? Инженерам веб-дизайнер возражает, что тестировать каждый оттенок цвета, каждый наклон текста и каждую толщину обводки контрпродуктивно. Поскольку полученная чудовищная куча данных никак не интегрируется в дизайнерское решение. В голове таких механизмов нет, и инженеры их не спешат разрабатывать. Про поколение X веб-дизайнер думает, что старые пни не понимают абсолютной ценности непрерывного прогресса для свободного рынка и либеральных ценностей. Замшелые мозги ретроградов не в силах осознать, что в XXI веке продает именно оформление, стиль, внешний вид. Продукты стремительно устаревают, требуется постоянно творить новую форму, и в этом непрерывном обновлении и состоит великая миссия веб-дизайна. Очень серьезный косяк. К поколению «старых пней» относятся высшие госслужащие, руководители системообразующих предприятий, миллионеры Forbes. Их «замшелые мозги» определяют политику страны. То, чего эти «ретрограды» не понимают, может исчезнуть без следа. Кризис обманутых ожиданий«Если ты плюнешь на коллектив - коллектив утрется. Если коллектив плюнет на тебя - ты утонешь». Народная мудрость Высокомерная риторика была уместна, пока помогала преодолевать возражения несведущих заказчиков. Теперь она должна быть отброшена как стратегически непродуктивная. Поскольку очевидно, что: В первую очередь общество ценит удовлетворение потребностей и выделяет индустрии, профессиональные сообщества, отдельно взятых профессионалов, которые его потребности удовлетворяют. Чем лучше конкретный продукт удовлетворяет общую потребность, тем выше он ценится. Музыкантов любят фанатки, к визажистам выстраиваются очереди. Студия Лебедева имеет заказы, несмотря на запредельные цены. За удовлетворение потребности общество согласно благодарить производителей продукта в материальной форме. Любовью девушек, престижем профессии, кровно заработанными деньгами. Следовательно, маркетинг и технологии продаж третьестепенны с точки зрения общественной пользы. Поскольку в обратном случае потребности подгоняются под продукт, качество продукта девальвируется, развитие стагнирует. Как любой качественно новый продукт, веб-дизайн вышел на неосведомленный рынок. Спрос создавался любопытством пользователей и надеждами корпоративных заказчиков на сказочные рекламные возможности. Эти мотивы использовались и подогревались невыполнимыми обещаниями. Все мы помним, как разработчики сулили рост продаж просто по факту размещения сайта. Однако время надежд прошло, и сменилось осознанием обманутых ожиданий. Пользователи и заказчики сайтов не понимают, почему элементарные задачи решаются через пень-колоду, да еще и требуют дополнительного обучения. Инженеры и художники не готовы мириться с китчем, эстетизмом, неалгоритмичностью. Руководящее и направляющее поколение X обнаружило, что в стране образовался «неуловимый Джо», и начинает создавать проблемы. Словом, общество составило собственное мнение, и от этого факта никуда не деться. 
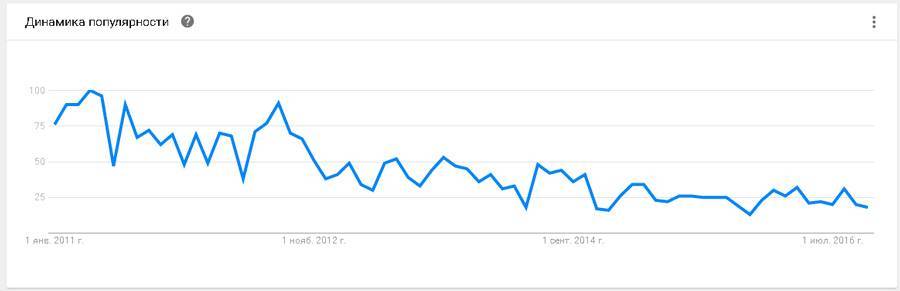
Любители снимать сливки констатируют, что поляна затоптана и отправляются на поиски новых пузырей. При этом громко провозглашая «смерть дизайна». Образованные люди на причитания не ведутся, поскольку помнят, что при любом кризисе первым делом кого-то хоронят. А веб-дизайн, несомненно, переживает репутационный кризис. 
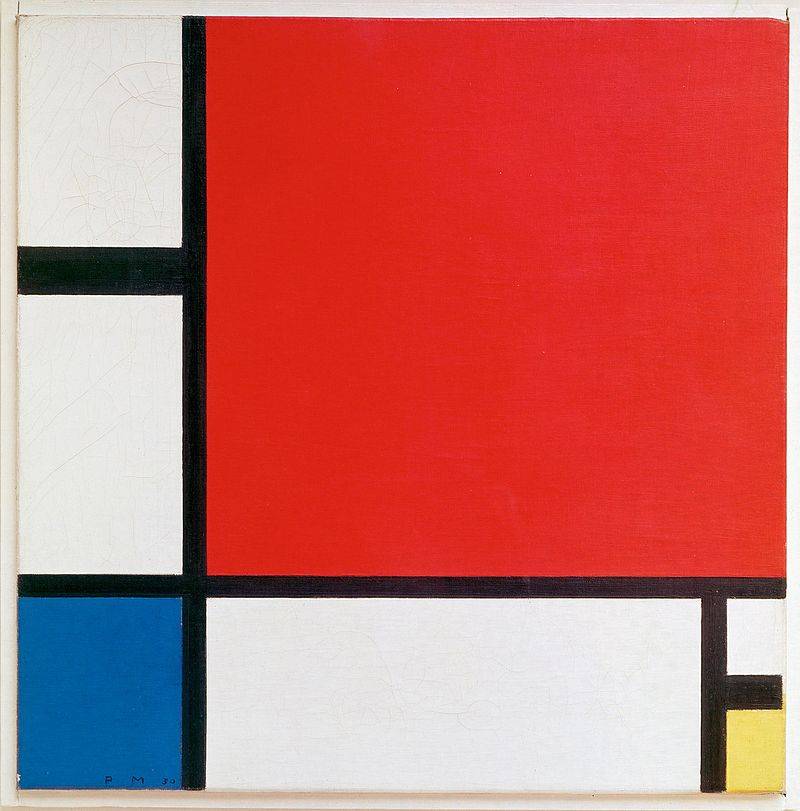
В общем-то, ничего удивительного: политику в сфере информационных технологий определяют инженеры, а вы помните, как они относятся к дизайнерам. В рейтинге хабов (тегов) журнала «Хабрахабр» веб-дизайн стоит на 20-м месте, интерфейсы на 28-м. Перекос в сторону формы выровнялся, и сейчас маятник летит в другую сторону. Во главу угла ставится целесообразность, а форме предписывается служебная роль. Мы это уже проходили, и результаты кругом, куда не брось взгляд. На улицах микрорайоны квадратно-гнездовой застройки, порожденной советским конструктивизмом и идеологией Ле Корбюзье «дом – это машина для жилья». В офисах и квартирах примитизированные интерьеры школы «Баухаус». По работе и для развлечения листаем печатную прессу и порталы с модульными сетками, происходящими от неопластицизма Пита Мондриана и журнала «De Stijl». 
Конечно, контент - король. Да только не было в истории правителя, который не держал бы придворных живописцев. Потому что подданным (потребителям, покупателям) нужны приятные глазу формы для восприятия абстракций власти, выгоды, удобства и прогресса. Чтобы убедиться в этом прямо сейчас, нажмите «Ctrl+A». Что, не нравится? Вызов и ответ«Историческая ситуация ставит перед обществом неожиданную проблему, бросает ему вызов. Дальнейший прогресс зависит от способности дать адекватный ответ на этот вызов» Арнольд Тойнби Какую потребность проявляет вышеописанный клубок претензий, запросов и противоречий? Очевидно, что существует необходимость всестороннего переосмысления общественной роли веб-дизайна. Необходимость систематического изучения мнений групп и аудиторий, исследования лучших практик, в том числе в смежных областях, определения общих правил игры, ценностей и эталонов через дискуссию, поиска новых путей и распространения накопленного знания. Какой продукт отвечает такой потребности? Очевидно, популяризаторское междисциплинарное отраслевое СМИ. Журнал, альманах. В самом деле, старшие профессии и отрасли активно пользуются этим инструментом и благодаря ему разговаривают на одном языке с клиентами, «понимая друг друга с полуслова». А веб-дизайну похвалиться нечем. Журналов еле наберется 2 по всему миру: «The Future Web» и «Smashing Magazine» объединяют под обшей обложкой программистов и дизайнеров, и традиционно посвящают львиную долю материалов халявным шаблонам. Потребителям сайтов, заказчикам и веб-дизайнерам негде встретиться лицом к лицу. Неоткуда взять оценку «по гамбургскому счету». Вот она, «уникальная возможность в кризис». Издания закрываются, рабочие места сокращаются, матерые акулы пера оказываются не у дел. Самое время замутить предпринять новый проект в незанятой нише. А то после летнего аншлага наступившее осеннее оцепенение как-то тревожит и огорчает. Редакционный план «крупными мазками»Пасту нельзя запихнуть обратно в тюбик. Общество невозможно сделать неосведомленным, вернуть веб-дизайну ореол первичности и новизны. Значит, надо возглавить процесс формирования мнений, став «законодателем мод». 
«Any customer can have a car painted any colour that he wants so long as it is black» («Потребитель может получить автомобиль любого цвета, если захочет черный автомобиль»). Генри Форд zachem-parikmakheru-tz-ili-povernem-veb-dizayn-peredom | |||||||||||||||||||
|
| |||||||||||||||||||
| Всего комментариев: 0 | |


